Сайт должен быть привлекательным, красиво оформленным и наполненный графическими элементами. В итоге с элементами работают только те правила, чья специальность больше. Например, если на один элемент css что это будут влиять два специфичности, первая со значением 0,0,0,2, а вторая — 0,1,0,1, приоритет будет у второй. Еще одно преимущество CSS-in-JS — это сокращение объема кода и числа файлов. Например, в этой методологии точно не придется создавать отдельный CSS-файл для одного маленького компонента, в котором прописано 2–3 правила.
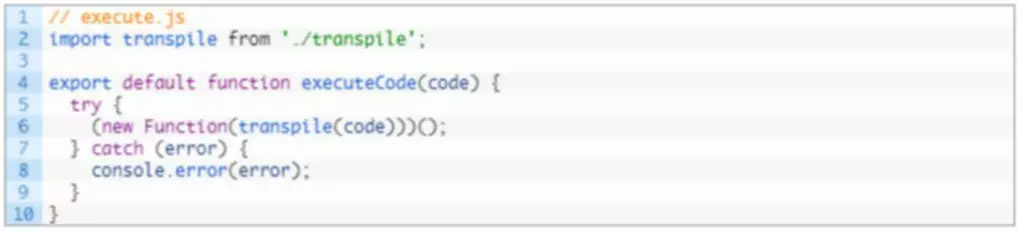
В оригинальном HTML, который мы предоставили, единственный элемент в стиле .
Простыми словами CSS — это простой способ задавать стили для разных элементов сайта. Этот метод значительно упрощает работу над интернет-ресурсом. Если при открытии веб-страницы некоторые элементы сползают или выходят за границы экрана, это может означать потребность во внесении правок в CSS.
По мере развития Web дизайнеры начали искать возможности форматирования
Эта страница была переведена с английского языка силами сообщества. Вы тоже можете внести свой вклад, присоединившись к русскоязычному сообществу MDN Web Docs. Данный справочник по CSS перечисляет все стандартные свойства, псевдоклассы и псевдоэлементы, @-правила, единицы измерения и селекторы CSS в алфавитном порядке. Справочник позволит вам быстро найти подробную информацию о каждом из них. Также включает в себя краткое руководство DOM-CSS / CSSOM. Валидность кода определяет то, как будет открываться сайт в разных браузерах и на различных операционных платформах.
Стилизация элементов на основе их расположения в документе
- Оно работает даже с теми свойствами, которые не наследуются по умолчанию.
- Однако это существенно упростит профессиональное развитие, позволит быстрее войти в веб-разработку.
- Он отвечает за структуру сайта и используется для создания и оформления таблиц, текстов, ссылок и т.
- Это важно, так как, кроме применения стилей, тег используется еще во множестве разных значений.
- Это была 3D визуализация, и она играет огромную роль в нашей жизни.
Но сначала стоит разобраться с основами, научиться работать с CSS. Кстати, новые варианты появляются не так уж редко, так что за новинками стоит следить. На картинках видно, как с помощью CSS меняется фон веб-страницы.
Применение, определение, добавление и работа с элементами стилей CSS. Каждое правило состоит как минимум из одного селектора и одной пары «свойство — значение». Свойство не работает без значения — это то, как изменится элемент, когда его прочитает браузер. Если у абзаца цвет шрифта изменится на красный, то к нему применили значение «красный». CSS — это набор команд, которые отвечают за визуализацию страницы.
Имейте в виду, что любая синтаксическая ошибка в задании правил сделает некорректным всё правило. Целью курса является подготовка ученика к эффективному использованию социальных сетей и созданию блога с нуля. Главное - выбрать правильный ресурс и поддерживать интерес ребенка. Помогает понять основы веб-дизайна через создание игр и историй.
Теперь их называют «веб-разработчик» или «фронтенд-разработчик». Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев. После того как этот способ стал стандартом, проблема разделения содержания (HTML) и оформления (CSS) решилась раз и навсегда. На JavaScript вы управляете тем, как ведёт себя страница, придаёте ей интерактивность.

Внешняя таблица стилей — текстовый файл с расширением .css. Содержит только стили без HTML-разметки, пишется в редакторе кода. Интегрируется с веб-страницей с помощью тега , расположенного внутри раздела . CSS используется создателями веб-страниц для задания цветов, шрифтов, стилей, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Первый способ — подключить отдельный CSS-файл в HTML-коде страницы.

Он упрощает процесс разработки и даже помогает в оптимизации — поисковые системы предпочитают сайты, которые используют каскадные таблицы стилей. Наследование — механизм, с помощью которого свойства передаются от предка к его потомкам. Спецификации CSS предусматривают наследование свойств, определяющих текстовое содержимое страницы. Например, цвета — color, шрифта — font, расстояния между буквами — letter-spacing, высоты строки — line-height, типа маркеров — list-style и других.
Простая разметка стала моветоном — способ разработки морально и технологически устарел. Так выглядело создание сайтов 30 лет назад на примере персонального блога. Существовали сайты в виде разметок – работа чистого ХТМЛ-документа. Цвет текста # (серый).Размер шрифта 16 пикселей.Межстрочный интервал 1.5 (полуторный).Выравнивание текста по ширине.Отступ сверху и снизу по 10 пикселей. Все премудрости CSS, HTML и их совместного использования вы можете освоить на отдельном интерактивном курсе GeekBrains.
Классам нет конкретных названий, поэтому разработчик создаёт их под своё предпочтение. Но чтобы было удобно читать другим — есть определённые правила, вроде кодстайла и методологии. CSS использует набор правил, которые определяют стили для конкретных элементов HTML. Правила состоят из селекторов (указывающих на элементы HTML) и объявлений стилей (определяющих, как должен выглядеть выбранный элемент). CSS также поддерживает использование классов и идентификаторов для более гибкого и точечного применения стилей к элементам. Начинающему веб-мастеру для работы с CSS достаточно просто знать, что такое стили и как их использовать, изучить основные свойства и способы их задавать.
К HTML стили подключают с помощью тега link и свойства href внутри разметки документа, чтобы установить расположение файла. Если файл подключен к нескольким страницам сайта, то вносить в них правки можно одновременно. CSS помогает сделать веб-страницы более привлекательными и удобными для пользователей.
Если дописать во второй абзац — это общий класс для двух абзацев. Они почти не меняются, поэтому хороший веб-разработчик их знает. CSS их украшает, размещает и придаёт вид готового проекта.
Для успеха в программировании нужны не только технические навыки, но и умение эффективно управлять своими задачами и целями. В этой статье мы погрузимся в мир SMART-целей и рассмотрим, как программисты могут использовать этот подход для повышения производительности и профессионального развития. Эффективное управление временем является одним из ключевых навыков, необходимых айтишникам для успешной работы в быстротемповом и динамичном мире информационных технологий. В основном для обозначения класса (селектора) используют английские слова, которые максимально точно передают значение блока.
Она предполагает, что исходный код страницы будет написан по принятым стандартам. Это обеспечивает корректное отображение сайта на большинстве площадок, однако в некоторых случаях приходится отойти от соблюдения норм. Например, при создании нового браузера код, который был написан для существующих версий, может выполняться с ошибками и потребует оптимизации.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .